'2024/12'에 해당되는 글 15건

HTML 기초 정리(31) - <dl> 목록
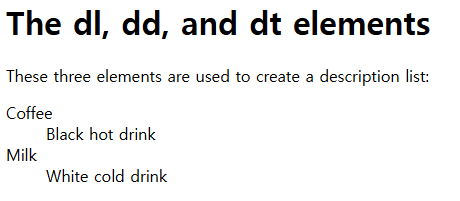
정의 및 사용법 태그 는 설명 목록을 정의합니다.이 태그는 (용어/이름 정의) 및 (각 용어/이름 설명) 와 함께 사용됩니다 . 예시 The dl, dd, and dt elements These three elements are used to create a description list: Coffee Black hot drink Milk White cold drink
프로그램/HTML | 2024. 12. 31. 19:13

DBeaver 사용법 정리(1)
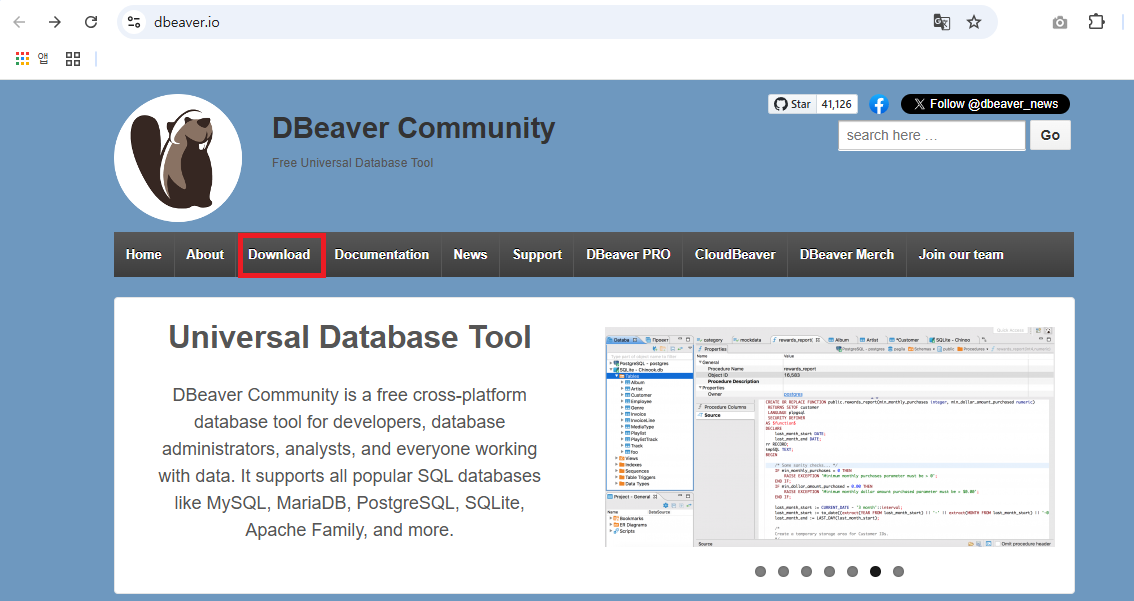
과거에는 각각의 DB 별로 접속을 위한 툴이 별도로 존재해왔고 지금도 그렇다.Oracle 의 경우에는 Oracle Developer 이나 Toad, MS-SQL 은 SQL Studio 이나 Orange, MySql 은 HeidiSQL 등 의 툴이제각각으로 사용되고 사용법도 제각각 달랐다. (물론 비슷한 구석은 대략 있었지만) 하지만 지금은 통합된 DB 툴이 나오게 되어서 제각각 사용되던 사용법을 하나로 일관성 있게 사용할 수 있도록 되었다. 이게 바로 DBeaver 이다. DBeaver는 자바 베이스로 구현된 툴로써 다른 전용 DB툴에 비해서는 약간 느리지만 사용함에는 전혀 불편함이 느껴지지 않을 정도이다. 앞으로 이 DBeaver라는 툴에 대해서 자세히 하나씩 살펴 보도록 하겠다. 우선 설치부터 ..
DB관련/MySql, MariaDB | 2024. 12. 30. 22:15

HTML 기초 정리(30) - <div> 섹션
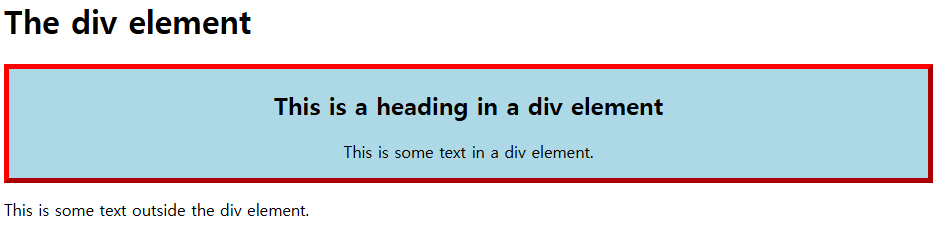
정의 및 사용법 이 태그는 HTML 문서에서 부문이나 섹션을 정의합니다.태그 는 HTML 요소를 위한 컨테이너로 사용되며, 이후 CSS로 스타일을 지정하거나 JavaScript로 조작합니다.태그 는 class나 id 속성을 사용하여 쉽게 스타일을 지정할 수 있습니다.태그 안에는 어떤 종류의 콘텐츠라도 넣을 수 있습니다 ! 참고: 기본적으로 브라우저는 항상 요소 앞과 뒤에 줄 바꿈을 넣습니다 . 예시 The div element This is a heading in a div element This is some text in a div element. This is some text outside the div element.
프로그램/HTML | 2024. 12. 30. 21:47

HTML 기초 정리(29) - <dialog> 대화
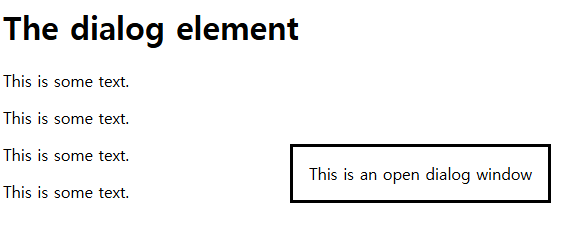
정의 및 사용법 태그 는 대화 상자나 하위 창을 정의합니다.이 요소를 사용하면 웹 페이지에서 팝업 대화 상자와 모달을 쉽게 만들 수 있습니다. 속성속성값설명openopen대화 상자 요소가 활성화되어 있고 사용자가 해당 요소와 상호 작용할 수 있음을 지정합니다. 예시 The dialog element This is some text. This is some text. This is an open dialog window This is some text. This is some text.
프로그램/HTML | 2024. 12. 29. 19:03
RECENT COMMENT