'vuex'에 해당되는 글 3건

vue + jpa project (18) - 로딩바 처리
이번 장에서는 로딩바를 적용해보겠다. 지금까지 소스를 처리하면서 아래 파일들에서 대부분 추가가 되었다. 안되어 있다면 추가를 해야한다. 1. vuex 관련 파일에 상태값 추가 및 설정 // src/vuex/mutation_types.js ... 중략 export const LOADING_STATUS = 'LOADING_STATUS' // src/vuex/mutation.js export default { ... 중략 [types.LOADING_STATUS] (state, loadingStatus) { state.loadingStatus = loadingStatus } } // src/vuex/store.js export const store = createStore({ state: { user: null..
프로그램/Vue.js | 2023. 11. 7. 17:45

vue + jpa project (17) - 화면이동 사전체크 및 로그아웃 처리
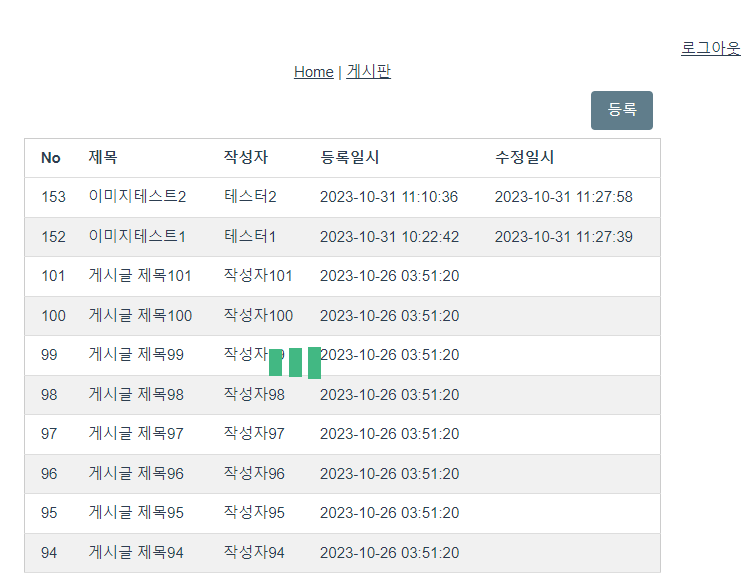
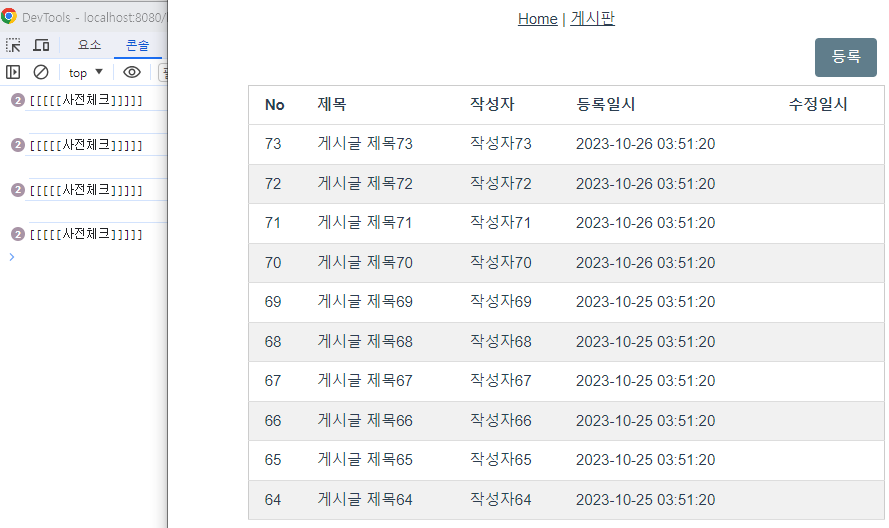
이번 장에서는 이전 장에서 처리하지 않고 놔두었던 화면이동시 사전체크와 로그아웃 처리를 진행하겠다. Vue Router에는 네비게이션 가드를 통해 이동을 제어할 수 있는데 그 방식은 아래 3가지이다.전역 가드, 라우트 별 가드, 컴포넌트 내부 가드 이렇게 셋이다.이번 장에서는 라우트 별 가드를 이용하여 진행할 것이다. 라우트 별 가드에서는 컴포넌트 진입 전을 제어할 수 있는 beforeEnter 가드를 지원한다. beforeEnter 에 선언된 함수를 호출하여 현재 상태를 확인한 이후에 다음으로 이동시킬지를 판단한다. 1. 화면이동시 사전체크 처리 이미 사전체크 함수는 /util/axios.js 에 axios.requireAuth() 로 추가가 되어있다. (여기선 생략한다) 그래서 각 업무별 ..
프로그램/Vue.js | 2023. 11. 7. 17:11
vue + jpa project (14) - vuex설정 및 로그인 화면 생성
로그인 처리 부분을 이 장에서 부터 시작한다. 일단 프론트 단에서 로그인 화면을 생성한다. 나중에 설명을 추가로 하겠지만 스프링 시큐리티를 쓰면서 기본 제공하는 login 페이지를 이용할 수 있지만 제약사항이 있어서 별도 로그인 페이지를 만들어서 진행하는 것으로 한다. 진행에 앞서 로그인 처리를 위해서 상태를 저장하는 vuex패키지를 설치를 해야한다. vue 프로젝트 폴더로 가서 아래 명령어를 실행하여 설치한다. 이장에서는 vuex를 사용하지는 않지만 미리 작업을 해두는 것이다. npm install vuex vuex 패키지의 처리 루틴은 구글링으로 찾아서 확인해보면 알수가 있어서 여기서는 생략한다. src 폴더 아래에 vuex 폴더를 만들고 mutation_types.js, mutation.js, ge..
프로그램/Vue.js | 2023. 10. 31. 17:31
RECENT COMMENT