HTML 기초 정리(29) - <dialog> 대화 본문
HTML 기초 정리(29) - <dialog> 대화
- 2024. 12. 29. 19:03
728x90
정의 및 사용법
태그 <dialog>는 대화 상자나 하위 창을 정의합니다.
이 <dialog>요소를 사용하면 웹 페이지에서 팝업 대화 상자와 모달을 쉽게 만들 수 있습니다.
속성
| 속성 | 값 | 설명 |
| open | open | 대화 상자 요소가 활성화되어 있고 사용자가 해당 요소와 상호 작용할 수 있음을 지정합니다. |
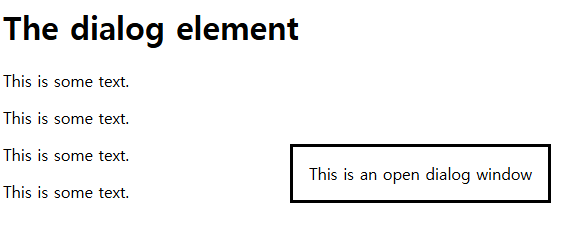
예시
<!DOCTYPE html>
<html>
<body>
<h1>The dialog element</h1>
<p>This is some text.</p>
<p>This is some text.</p>
<dialog open>This is an open dialog window</dialog>
<p>This is some text.</p>
<p>This is some text.</p>
</body>
</html>

반응형
'프로그램 > HTML' 카테고리의 다른 글
| HTML 기초 정리(31) - <dl> 목록 (0) | 2024.12.31 |
|---|---|
| HTML 기초 정리(30) - <div> 섹션 (0) | 2024.12.30 |
| HTML 기초 정리(28) - <dfn> 정의 요소 (0) | 2024.12.28 |
| HTML 기초 정리(27) - <details> 세부정보 (0) | 2024.12.18 |
| HTML 기초 정리(26) - <del> 취소글 (0) | 2024.12.17 |




RECENT COMMENT