'Vue'에 해당되는 글 29건

vue + jpa project (21) - 공통코드 그룹관리(2)
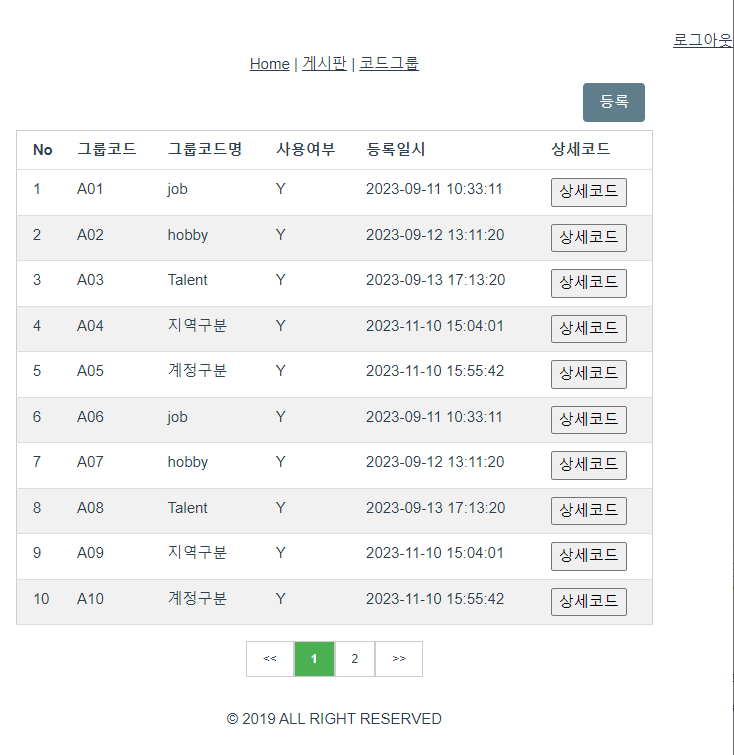
지난번 장에서는 백엔드 쪽을 작성해보았다. 이번엔 프론트엔드 소스를 작성해보겠다. 이것 역시 기존 게시판에서 했던 것과 유사하지만 리마인드 하면서 진행하겠다. 폴더는 src/views/code 로 생성하고 그 하위에 파일을 추가한다. 1. 공통코드 그룹 리스트 CodeGroupList.vue 파일 등록 No 그룹코드 그룹코드명 사용여부 등록일시 상세코드 등록된 게시물이 없습니다. {{ (this.page - 1)*size + (no+1) }} {{ row.group_code }} {{ row.group_name }} {{ row.use_yn }} {{ row.reg_date }} >> 조회되는 항목만 다르고 사용여부가 'Y' 인 것만 조회되도록 강제한 것 이외에는..
프로그램/Vue.js | 2023. 11. 17. 14:57

vue + jpa project (20) - 공통코드 그룹관리(1)
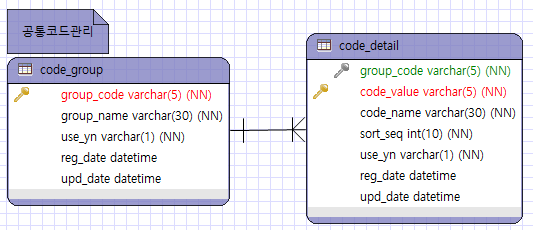
이번 장부터는 공통코드를 관리하는 화면들을 진행하겠다. 우선 공통코드 테이블의 설계 모습이다. 보는 것과 같이 1:N 구조이다. 일반적인 구조이다. 우선 첫번째로 상위 부모인 코드그룹에 대해서 관리하는 프로그램을 진행하겠다. 백엔드 소스부터 먼저 정리하겠다. 앞에서 했던 것과 유사하지만 리마인드 하면서 진행하겠다. 1. 코드그룹 Entity 패키지는 다른 엔티티와 같이 entity 를 사용하겠다. 일단 여기서는 상세코드 쪽과의 관계는 생략하겠다. 추후 정리가 1차 되면 그때 관계를 다시 수정하겠다. @JsonIgnoreProperties(value="hibernateLazyInitializer") @Data @AllArgsConstructor @NoArgsConstructor @ToString @Buil..
프로그램/Vue.js | 2023. 11. 16. 16:39

vue + jpa project (19) - 이미지 보완 처리
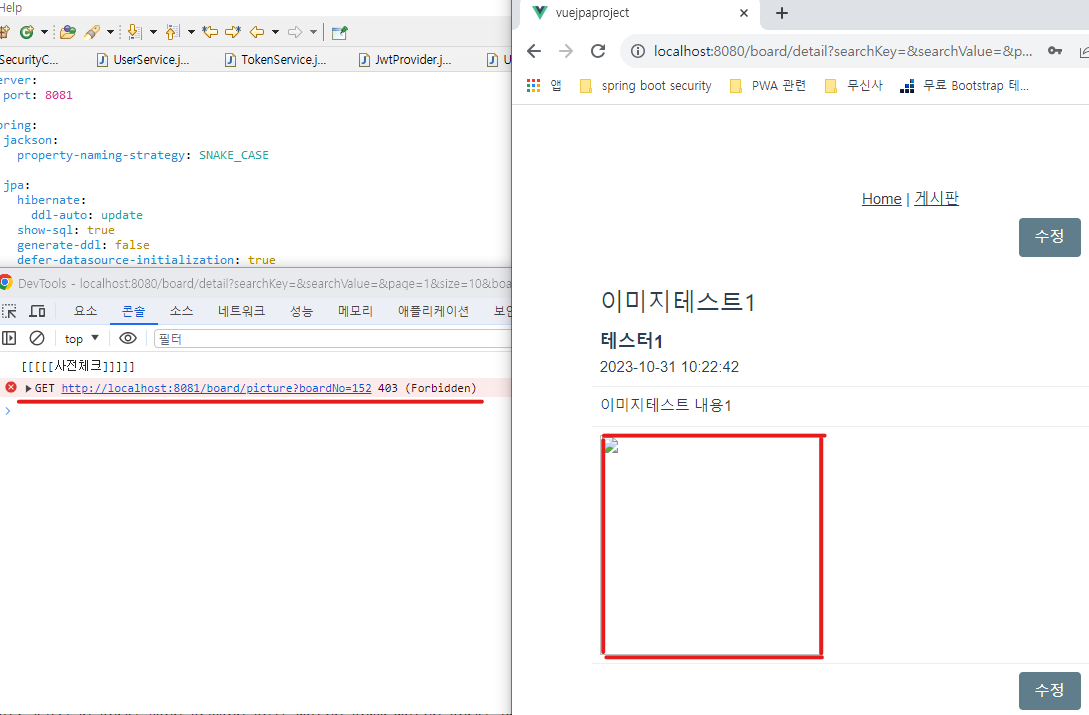
이번 장에서는 기존에 구현이 되었던 이미지 처리에 대한 부분을 보완할 예정이다. 기존에 이미지를 첨부한 게시글의 상세화면으로 들어가보면 아래 이미지처럼 액박이 뜨고 콘솔 로그에 403 Forbidden 오류가 발생한다. 그 이유는 토큰처리를 위해서 모든 request 요청에 대해서 TokenRequestFilter 을 통과해서 처리되도록 변경이 되었고, 이를 통해서 토큰 값이 전달이 되어야 정상 동작을 하는데 기존 방식은 단순 url get 방식으로만 호출하기 때문에 이런 현상이 발생하게 되었다. 이러한 부분을 해소하기 위해서는 어쩔 수 없이 기존 방식을 버리고 구현된 axios를 호출하도록 수정이 되어야 하고, 백엔드에서도 수정이 불가피하다. 여기서 잠깐 백엔드에서 이미지를 가져오는 방법은 몇가지가 있..
프로그램/Vue.js | 2023. 11. 9. 16:49

vue + jpa project (18) - 로딩바 처리
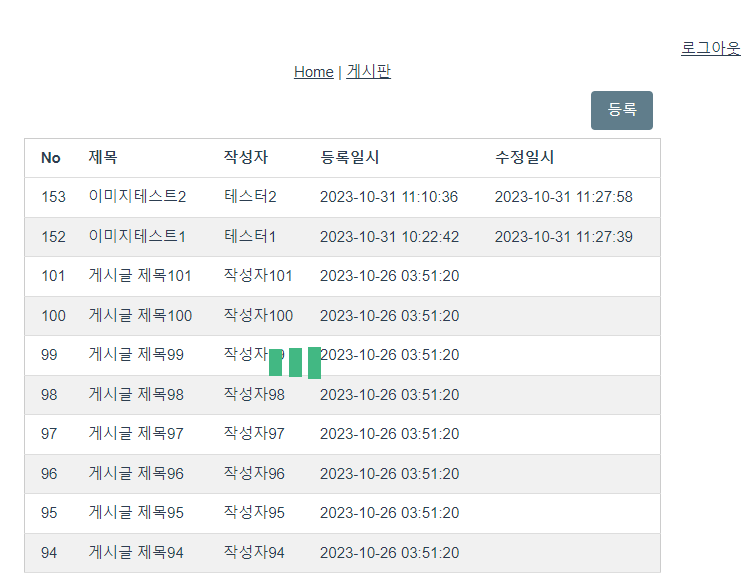
이번 장에서는 로딩바를 적용해보겠다. 지금까지 소스를 처리하면서 아래 파일들에서 대부분 추가가 되었다. 안되어 있다면 추가를 해야한다. 1. vuex 관련 파일에 상태값 추가 및 설정 // src/vuex/mutation_types.js ... 중략 export const LOADING_STATUS = 'LOADING_STATUS' // src/vuex/mutation.js export default { ... 중략 [types.LOADING_STATUS] (state, loadingStatus) { state.loadingStatus = loadingStatus } } // src/vuex/store.js export const store = createStore({ state: { user: null..
프로그램/Vue.js | 2023. 11. 7. 17:45
RECENT COMMENT