vue + jpa project (20) - 공통코드 그룹관리(1) 본문
vue + jpa project (20) - 공통코드 그룹관리(1)
- 2023. 11. 16. 16:39
이번 장부터는 공통코드를 관리하는 화면들을 진행하겠다.
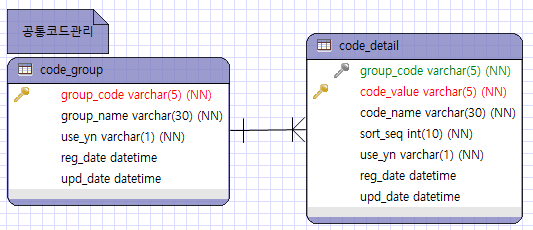
우선 공통코드 테이블의 설계 모습이다. 보는 것과 같이 1:N 구조이다. 일반적인 구조이다.

우선 첫번째로 상위 부모인 코드그룹에 대해서 관리하는 프로그램을 진행하겠다.
백엔드 소스부터 먼저 정리하겠다.
앞에서 했던 것과 유사하지만 리마인드 하면서 진행하겠다.
1. 코드그룹 Entity
패키지는 다른 엔티티와 같이 entity 를 사용하겠다.
일단 여기서는 상세코드 쪽과의 관계는 생략하겠다.
추후 정리가 1차 되면 그때 관계를 다시 수정하겠다.
@JsonIgnoreProperties(value="hibernateLazyInitializer")
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Builder
@Entity
@EqualsAndHashCode(of="groupCode")
@Table(name="code_group")
public class CodeGroupEntity {
@Id
@Column(length = 3)
private String groupCode;
@Column(length = 30, nullable = false)
private String groupName;
@Column(length = 1)
private String useYn;
@JsonFormat(pattern="yyyy-MM-dd")
@CreationTimestamp
private LocalDateTime regDate;
@JsonFormat(pattern="yyyy-MM-dd HH:mm")
//@UpdateTimestamp
private LocalDateTime updDate;
}
2. 코드그룹 Dto
패키지는 다른 엔티티와 같이 dto를 사용하겠다.
@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
@ToString
public class CodeGroupDto {
private String groupCode;
private String groupName;
private String useYn;
private String regDate;
private String updDate;
}
3. 코드그룹 Repository
패키지는 다른 엔티티와 같이 repository를 사용하겠다.
Paging 처리와 사용여부 조건에 따른 조회와 GroupCode ASC로 조회되도록 만들었다.
public interface CodeGroupRepository extends JpaRepository<CodeGroupEntity, String> {
Page<CodeGroupEntity> findByUseYnOrderByGroupCode(String useYn, Pageable pageable);
}
4. 코드그룹 Service
패키지는 다른 엔티티와 같이 service 를 사용하겠다.
@RequiredArgsConstructor
@Service
public class CodeGroupService {
private final MessageSource messageSource;
private final CodeGroupRepository repository;
/**
* 코드그룹 목록 가져오기
*/
public List<CodeGroupDto> getCodeGroupList() {
List<CodeGroupEntity> codeGroupEntities = repository.findAll();
List<CodeGroupDto> dtos = new ArrayList<>();
for (CodeGroupEntity entity : codeGroupEntities) {
dtos.add(entityToDto(entity));
}
return dtos;
}
/**
* 코드그룹 조회(페이징)
*/
public Header<List<CodeGroupDto>> getCodeGroupList(CodeGroupDto codeGroupDto, Pageable pageable) {
Page<CodeGroupEntity> codeGroupEntities = repository.findByUseYnOrderByGroupCode(codeGroupDto.getUseYn(), pageable);
List<CodeGroupDto> dtos = new ArrayList<>();
for (CodeGroupEntity entity : codeGroupEntities) {
dtos.add(entityToDto(entity));
}
Pagination pagination = new Pagination(
(int)codeGroupEntities.getTotalElements()
, pageable.getPageNumber() + 1
, pageable.getPageSize()
, 10
);
return Header.OK(dtos, pagination);
}
/**
* 코드그룹 중복체크
*/
public boolean check(String groupCode) throws Exception {
return repository.findById(groupCode).isEmpty();
}
/**
* 코드그룹 상세조회
*/
public CodeGroupDto read(String groupCode) throws Exception {
CodeGroupEntity entity = repository.findById(groupCode)
.orElseThrow(() -> new RuntimeException(messageSource.getMessage("error.notFound", new String[]{"코드그룹"}, Locale.getDefault())));
return entityToDto(entity);
}
/**
* 코드그룹 등록
*/
public CodeGroupEntity create(CodeGroupDto codeGroupDto) {
System.out.println("codeGroupDto= " + codeGroupDto);
return repository.save(dtoToEntity(codeGroupDto));
}
/**
* 코드그룹 수정
*/
public CodeGroupEntity update(CodeGroupDto dto) {
CodeGroupEntity entity = repository.findById(dto.getGroupCode())
.orElseThrow(() -> new RuntimeException(messageSource.getMessage("error.notFound", new String[]{"코드그룹"}, Locale.getDefault())));
entity.setGroupName(dto.getGroupName());
entity.setUseYn(dto.getUseYn());
entity.setUpdDate(LocalDateTime.now());
return repository.save(entity);
}
/**
* 코드그룹 삭제
*/
public void delete(String groupCode) {
CodeGroupEntity entity = repository.findById(groupCode)
.orElseThrow(() -> new RuntimeException(messageSource.getMessage("error.notFound", new String[]{"코드그룹"}, Locale.getDefault())));
repository.delete(entity);
}
/* 입력건 -> 테이블로 */
private CodeGroupEntity dtoToEntity(CodeGroupDto dto) {
CodeGroupEntity entity = CodeGroupEntity.builder()
.groupCode(dto.getGroupCode())
.groupName(dto.getGroupName())
.useYn(dto.getUseYn())
.regDate(LocalDateTime.now())
.build();
return entity;
}
/* 테이블 데이터 -> 화면쪽으로 */
private CodeGroupDto entityToDto(CodeGroupEntity entity) {
CodeGroupDto dto = CodeGroupDto.builder()
.groupCode(entity.getGroupCode())
.groupName(entity.getGroupName())
.useYn(entity.getUseYn())
.regDate((entity.getRegDate() != null)? entity.getRegDate().format(DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss")):null)
.updDate((entity.getUpdDate() != null)? entity.getUpdDate().format(DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss")):null)
.build();
return dto;
}
}
BoardService 와 유사하게 만들었다. 자세히 보면 일단 목록 가져오는 기본은 사용하지는 않지만 일단 추가했다.
그리고 페이징 처리되는 서비스를 추가하였고, 레파지토리에 추가된 메소드를 호출하여 사용하도록 하였다.
그리고 중복 체크를 위해서 메소드를 하나 더 추가하였다.
5. 코드그룹 Controller
패키지는 다른 엔티티와 같이 controller 를 사용하겠다.
@Slf4j
@RequiredArgsConstructor
@RestController
@RequestMapping("/codegroups")
public class CodeGroupController {
private final CodeGroupService service;
@GetMapping
public ResponseEntity<List<CodeGroupDto>> list() throws Exception {
log.info("list");
return new ResponseEntity<>(service.getCodeGroupList(), HttpStatus.OK);
}
@GetMapping("/list_paging")
public Header<List<CodeGroupDto>> boardList_paging_search(@PageableDefault Pageable pageable
, CodeGroupDto codeGroupDto)
{
return service.getCodeGroupList(codeGroupDto, pageable);
}
@GetMapping("/check/{groupCode}")
public ResponseEntity<Boolean> check(@PathVariable("groupCode") String groupCode) throws Exception {
boolean isEmpty = !service.check(groupCode);
return new ResponseEntity<>(isEmpty, HttpStatus.OK);
}
@GetMapping("/{groupCode}")
public ResponseEntity<CodeGroupDto> read(@PathVariable("groupCode") String groupCode) throws Exception {
CodeGroupDto codeGroup = service.read(groupCode);
return new ResponseEntity<>(codeGroup, HttpStatus.OK);
}
@PostMapping
public ResponseEntity<CodeGroupDto> create(@Validated @RequestBody CodeGroupDto codeGroupDto) throws Exception {
log.info("create");
service.create(codeGroupDto);
log.info("create codeGroup.getCodeGroupNo() = " + codeGroupDto.getGroupCode());
return new ResponseEntity<>(codeGroupDto, HttpStatus.OK);
}
@PatchMapping("/{groupCode}")
public ResponseEntity<CodeGroupDto> update(@PathVariable("groupCode") String groupCode, @Validated @RequestBody CodeGroupDto codeGroupDto) throws Exception {
codeGroupDto.setGroupCode(groupCode);
service.update(codeGroupDto);
return new ResponseEntity<>(codeGroupDto, HttpStatus.OK);
}
@DeleteMapping("/{groupCode}")
public ResponseEntity<Void> delete(@PathVariable("groupCode") String groupCode) throws Exception {
CodeGroupDto codeGroup = service.read(groupCode);
codeGroup.setUseYn("N");
codeGroup.setUpdDate(LocalDateTime.now().toString());
service.update(codeGroup);
return new ResponseEntity<Void>(HttpStatus.NO_CONTENT);
}
}기존 컨트롤과 다른 점은 상위 맵핑 정보(@RequestMapping("/codegroups"))를 추가하고 나머지는 각각의 메소드에
맵핑되도록 하였다. 대부분은 유사하나 삭제 처리시에 데이터를 아예 삭제하지 않고 사용여부를 N으로 바뀌도록 하였다.
vue에서 조회시 사용여부가 Y인 것만 조회되도록 할 것이어서 삭제가 된 거 같은 효과를 보일 것이다.
다음 장에서는 프론트 쪽을 작성해 보겠다.
'프로그램 > Vue.js' 카테고리의 다른 글
| vue + jpa project (22) - 공통코드 상세코드관리(1) (0) | 2023.11.23 |
|---|---|
| vue + jpa project (21) - 공통코드 그룹관리(2) (0) | 2023.11.17 |
| vue + jpa project (19) - 이미지 보완 처리 (0) | 2023.11.09 |
| vue + jpa project (18) - 로딩바 처리 (0) | 2023.11.07 |
| vue + jpa project (17) - 화면이동 사전체크 및 로그아웃 처리 (0) | 2023.11.07 |




RECENT COMMENT