'분류 전체보기'에 해당되는 글 128건

HTML 기초 정리(18) - <canvas> 캔버스
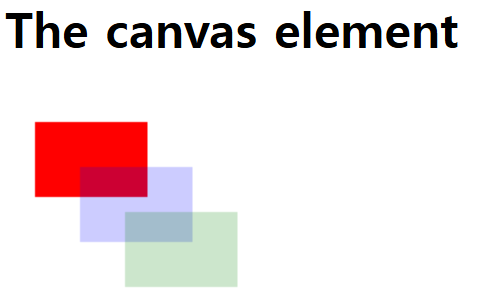
정의 및 사용법 태그는 스크립팅(일반적으로 JavaScript)을 통해 즉석에서 그래픽을 그리는 데 사용됩니다.태그는 투명하고 는 그래픽을 담는 컨테이너일 뿐이므로 실제로그래픽을 그리려면 스크립트를 사용해야 합니다. 요소 내부의 모든 텍스트는 브라우저에 표시됩니다 JavaScript가 비활성화되어 있고 를 지원하지 않는 브라우저에 있습니다. 속성속성값설명heightpixels캔버스의 높이를 설정한다. 기본값은 150 이다.widthpixels캔버스의 넓비를 설정한다. 기본값은 300이다. 예시 Your browser does not support the canvas tag.
프로그램/HTML | 2024. 12. 2. 09:20

HTML 기초 정리(17) - <button> 버튼
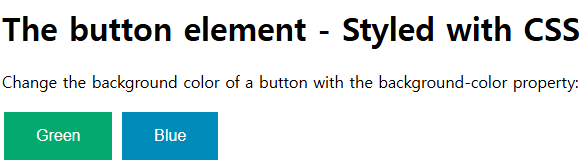
정의 및 사용법 태그 는 클릭 가능한 버튼을 정의합니다.요소 내부에 텍스트(및 , , , , , 등의 태그)를 넣을 수 있습니다.이는 요소로 만든 버튼에서는 불가능합니다 팁: 브라우저에 버튼의 유형을 알려주려면 항상 요소 type의 속성을 지정하세요.팁: CSS로 버튼을 쉽게 스타일링할 수 있습니다! 아래 예를 보거 CSS버튼 튜토리얼을 방문하세요. 속성속성값설명autofocusautofocus페이지가 로드될 때 버튼이 자동으로 포커스를 받도록 지정합니다.disableddisabled버튼을 비활성화해야 함을 지정합니다.formform_id (폼아이디)버튼이 어떤 형태에 속하는지 지정합니다.formactionURL(url주소)폼이 제출될 때 폼 데이터를 보낼 위치를 지정합니다. type="submit"..
프로그램/HTML | 2024. 11. 30. 14:32

HTML 기초 정리(16) - <br> 개행
정의 및 사용법 태그 는 단일 줄바꿈을 삽입합니다.태그 는 주소나 시를 쓰는 데 유용합니다.태그 는 빈 태그입니다. 즉, 끝 태그가 없습니다. 팁과 참고사항참고: 태그는 문단 사이에 공백을 추가하는 것이 아니라 줄 바꿈을 입력하는 데 사용됩니다 . 예시시에서 을 사용하세요:Be not afraid of greatness.Some are born great,some achieve greatness,and others have greatness thrust upon them.-William Shakespeare
프로그램/HTML | 2024. 11. 27. 20:49

HTML 기초 정리(15) - <body> 본문
정의 및 사용법 태그 는 문서의 본문을 정의합니다.요소 에는 제목, 문단, 이미지, 하이퍼링크, 표, 목록 등 HTML 문서의 모든 내용이 포함됩니다.참고: HTML 문서에는 요소가 하나만 있을 수 있습니다 . 예시1문서에 배경 이미지 추가(CSS 사용): Hello world! https://www.w3schools.com">Visit W3Schools.com! 예시2문서의 배경색 설정(CSS 사용): Hello world! https://www.w3schools.com">Visit W3Schools.com! 예시3문서의 텍스트 색상 설정(CSS 사용): Hello world! This is some text. https://www.w3schools.com">Visit W3Schoo..
프로그램/HTML | 2024. 11. 26. 22:25
RECENT COMMENT