HTML 기초 정리(18) - <canvas> 캔버스 본문
HTML 기초 정리(18) - <canvas> 캔버스
- 2024. 12. 2. 09:20
728x90
정의 및 사용법
태그는 스크립팅(일반적으로 JavaScript)을 통해 즉석에서 그래픽을 그리는 데 사용됩니다.<canvas>
태그는 투명하고 는 그래픽을 담는 컨테이너일 뿐이므로 실제로
그래픽을 그리려면 스크립트를 사용해야 합니다.<canvas>
요소 내부의 모든 텍스트는 브라우저에 표시됩니다 JavaScript가 비활성화되어 있고
<canvas> 를 지원하지 않는 브라우저에 있습니다.<canvas>
속성
| 속성 | 값 | 설명 |
| height | pixels | 캔버스의 높이를 설정한다. 기본값은 150 이다. |
| width | pixels | 캔버스의 넓비를 설정한다. 기본값은 300이다. |
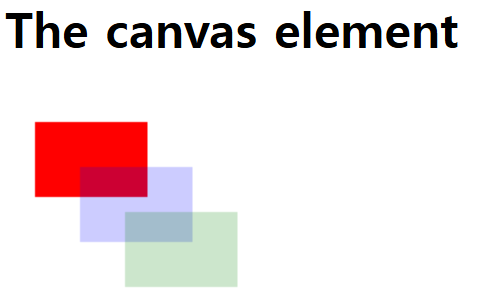
예시
<canvas id="myCanvas">
Your browser does not support the canvas tag.
</canvas>
<script>
let c = document.getElementById("myCanvas");
let ctx = c.getContext("2d");
ctx.fillStyle = "red";
ctx.fillRect(20, 20, 75, 50);
//Turn transparency on
ctx.globalAlpha = 0.2;
ctx.fillStyle = "blue";
ctx.fillRect(50, 50, 75, 50);
ctx.fillStyle = "green";
ctx.fillRect(80, 80, 75, 50);
</script>

반응형
'프로그램 > HTML' 카테고리의 다른 글
| HTML 기초 정리(20) - <cite> 제목 (0) | 2024.12.07 |
|---|---|
| HTML 기초 정리(19) - <caption> 테이블 캡션 (0) | 2024.12.03 |
| HTML 기초 정리(17) - <button> 버튼 (0) | 2024.11.30 |
| HTML 기초 정리(16) - <br> 개행 (0) | 2024.11.27 |
| HTML 기초 정리(15) - <body> 본문 (0) | 2024.11.26 |




RECENT COMMENT