'프로그램/Vue.js'에 해당되는 글 30건

vue + jpa project (6) - Vue 게시판 목록화면 생성
이제 Vue 게시판 목록 화면을 생성한다. 화면을 좀 꾸미는 게 좋을 것 같아서 스타일을 적용하고 게시판 목록 화면을 진행하겠다. 1. 스타일 적용 w3.css는 를 최상단 public/index.html 파일의 안에 아래 줄을 타이틀 위에 추가한다. // 추가된 소스 2. 게시판 목록화면 을 생성한다. 이때, 별도의 폴더를 구성하여 생성하도록 한다. /views/board/BoardList.vue 일단 데이터 연동이 안되니 임시 데이터를 넣어서 하겠다. 신규등록 No 제목 작성자 등록일시 수정일시 등록된 게시물이 없습니다. {{ row.board_no }} {{ row.title }} {{ row.writer }} {{ row.reg_date }} {{ row.upd_date }} << < {{ n }..
프로그램/Vue.js | 2023. 10. 24. 16:38

vue + jpa project (5) - Vue 레이아웃 정의
이제 Vue 프로젝트에서 레이아웃 화면을 구성한다. 실제 업무용 레이아웃을 구성하기에는 어려움이 있어서 일단 상위에서 차례로 헤더, 메뉴, 홈, 푸터로 구성하기로 한다. 기본 관련된 콤포넌트 파일은 compnents/common 폴더에 넣는 것으로 한다. 홈 화면은 기존 것을 사용한다. 1. 콤포넌트 추가 [ 헤더 ] components/common/MainHeader.vue 로그인 [ 메뉴바 ] components/common/MenuBar.vue Home | 게시판 [ 푸터] components/common/Footer.vue © 2019 ALL RIGHT RESERVED 2. 최상단의 App.vue 에 레이아웃을 구성한다. 모두 처리가 되었다면 그냥 화면을 다시 (열어)보자. 이렇게 뜨면 반영이 잘..
프로그램/Vue.js | 2023. 10. 24. 14:38

vue + jpa project (4) - Vue 프로젝트 초기 생성 및 홈화면 기능
이제 Vue 프로젝트를 기본생성하고 홈화면 기능을 추가 한다. 1. Vue 프로젝트 초기 생성 우선 탐색기에서 본인이 프로젝트를 관리하기 위한 큰 폴더 하나를 만들자. 나는 vuejs3-project라고 만들었다. 그리고 cmd 창이나 파워쉘 창에서 해당 폴더 위치로 이동한 뒤에 "vuejpaproject" 라는 이름으로 프로젝트를 생성한다. cd C:\본인경로\vuejs3-project vue create vuejpaproject 이미지처럼 뜨면 디폴트로 Vue3 버전이 선택되어 있는데 그대로 엔터를 누르면 설치가 진행된다. 설치가 끝나면 친절하게도 cd vuejpaproject, npm run serve 를 보여주어 어떻게 실행하는지를 알려준다. 그리고 실제로 따라 해보면 실행이 되고 주소를 알려준다..
프로그램/Vue.js | 2023. 10. 24. 12:17

vue + jpa project (3) - 프론트 개발환경 구성
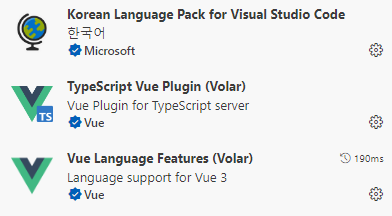
Vue 프로젝트를 생성하고 관리하기 위해서 node와 vscode 를 설치한다. 1. Visual Studio Code 설치 다운로드 사이트 https://code.visualstudio.com 에 접속하여 개인 환경에 맞는 프로그램을 다운받아서 설치하면 된다. 설치를 한뒤에 Vue 개발을 위해서 추가로 플러그인을 설치한다. 좌측 아이콘에서 Extensions 메뉴를 선택하고 아래 이미지에 대한 것을 추가로 설치한다. 첫번째 것은 한글패치를 위한 것이고 두,세번째는 Vue를 위한 플러그인이다. 두번째는 검색 입력창에 "volar"라고 입력한 뒤 검색하면 나오는데 (Volar) 인 것만 찾아서 설치하면 된다. (* 주의: Volar는 Vue2용 이전공식 VSCode 확장인 Vetur 를 포함하는데 만약 V..
프로그램/Vue.js | 2023. 10. 24. 10:25
RECENT COMMENT