'프로그램/Vue.js'에 해당되는 글 30건

vue + jpa project (18) - 로딩바 처리
이번 장에서는 로딩바를 적용해보겠다. 지금까지 소스를 처리하면서 아래 파일들에서 대부분 추가가 되었다. 안되어 있다면 추가를 해야한다. 1. vuex 관련 파일에 상태값 추가 및 설정 // src/vuex/mutation_types.js ... 중략 export const LOADING_STATUS = 'LOADING_STATUS' // src/vuex/mutation.js export default { ... 중략 [types.LOADING_STATUS] (state, loadingStatus) { state.loadingStatus = loadingStatus } } // src/vuex/store.js export const store = createStore({ state: { user: null..
프로그램/Vue.js | 2023. 11. 7. 17:45

vue + jpa project (17) - 화면이동 사전체크 및 로그아웃 처리
이번 장에서는 이전 장에서 처리하지 않고 놔두었던 화면이동시 사전체크와 로그아웃 처리를 진행하겠다. Vue Router에는 네비게이션 가드를 통해 이동을 제어할 수 있는데 그 방식은 아래 3가지이다.전역 가드, 라우트 별 가드, 컴포넌트 내부 가드 이렇게 셋이다.이번 장에서는 라우트 별 가드를 이용하여 진행할 것이다. 라우트 별 가드에서는 컴포넌트 진입 전을 제어할 수 있는 beforeEnter 가드를 지원한다. beforeEnter 에 선언된 함수를 호출하여 현재 상태를 확인한 이후에 다음으로 이동시킬지를 판단한다. 1. 화면이동시 사전체크 처리 이미 사전체크 함수는 /util/axios.js 에 axios.requireAuth() 로 추가가 되어있다. (여기선 생략한다) 그래서 각 업무별 ..
프로그램/Vue.js | 2023. 11. 7. 17:11

vue + jpa project (16) - JWT 환경 구성 및 프론트 재수정
과거에 세션을 이용하여 로그인을 관리했었다면 요즘에는 JWT 토큰을 이용하여 관리하는 것이 대세이다.HTTP는 기본적으로 state-less를 지향하기 때문에 멀티서버를 운영하는 환경인 경우에 적합하고,토큰 값을 유지하면서 자동로그인 등을 처리하기에는 용이하기 때문이다. 1. jwt 사용을 위하여 기본값을 아래 application.yml에 등록한다. issuer는 토큰을 구분하는 이름이 되겠고, secret-key는 토큰을 암호화하기 위한 키값에 해당한다. 키값은 본인이 원하는 대로 부여하되 너무 짧지 않아야 한다. expiration-minutes 는 로그인에 대한 만료가 되게하는 분의 값이고, (추후 accescc_token에 대한 설정값) refresh-expiration-hou..
프로그램/Vue.js | 2023. 11. 2. 17:41

vue + jpa project (15) - 로그인 및 백엔드 환경 초기 구성
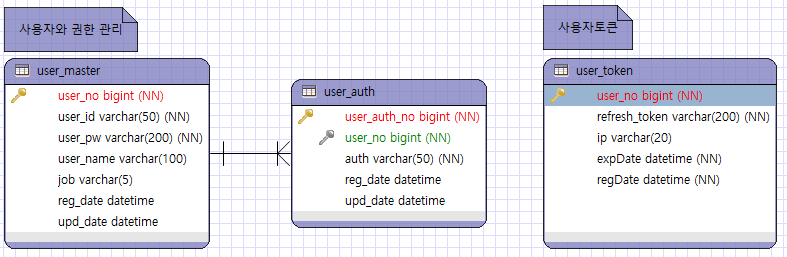
로그인 관련한 테이블을 아래와 같이 구성하려고 한다. 우선 사용자 마스터와 권한관리에 대해서 1:N 구조로 가져가고 사용자 토큰도 단일 구조로 가져가려고 한다. 1. 위의 테이블에 대한 Entity와 Dto를 생성한다. 각각 entity패키지와 dto패키지에 각각 아래와 같이 생성한다. // UserEntity.java @JsonIgnoreProperties(value="hibernateLazyInitializer") @EqualsAndHashCode(of="userNo") @Data @AllArgsConstructor @NoArgsConstructor @Builder @Table(name="user_master") @Entity public class UserEntity { @Id @GeneratedV..
프로그램/Vue.js | 2023. 11. 1. 16:02
RECENT COMMENT