'전체 글'에 해당되는 글 128건

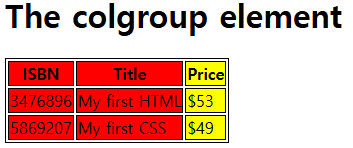
HTML 기초 정리(22) - <colgroup> 열집합
정의 및 사용법태그 는 표의 하나 이상의 열 그룹을 지정하여 서식을 지정합니다.이 태그는 각 셀과 각 행에 대해 스타일을 반복하는 대신, 전체 열에 스타일을 적용하는 데 유용합니다.참고: 해당 태그는 요소의 자식이어야 하며, 요소 뒤에 있어야 하고,, , , 요소 앞에 있어야 합니다.팁: 태그 내에서 열에 대해 다양한 속성을 정의하려면 태그를 사용하세요 . 속성속성숫자설명spannumber열 그룹이 걸쳐야 하는 열 수를 지정합니다. 예시 The colgroup element ISBN Title Price 3476896 My first HTML $53 5869207 My firs..
프로그램/HTML | 2024. 12. 10. 20:59

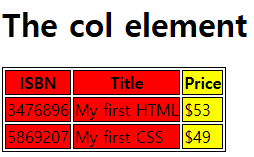
HTML 기초 정리(21) - <col> 열요소
정의 및 사용법 태그 는 요소 내의 각 열에 대한 열 속성을 지정합니다 . 이 태그는 각 셀과 각 행에 대해 스타일을 반복하는 대신, 전체 열에 스타일을 적용하는 데 유용합니다. 속성속성값설명spannumber 요소가 걸쳐야 하는 열의 수를 지정합니다. 예시 The col element ISBN Title Price 3476896 My first HTML $53 5869207 My first CSS $49
프로그램/HTML | 2024. 12. 8. 22:33

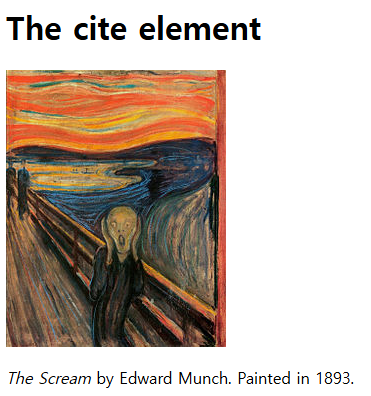
HTML 기초 정리(20) - <cite> 제목
정의 및 사용법 태그 는 창작물(예: 책, 시, 노래, 영화, 그림, 조각품 등)의 제목을 정의합니다.참고: 사람의 이름은 작품의 제목이 아닙니다.요소 의 텍스트는 일반적으로 기울임꼴 로 렌더링됩니다 . 예시 The cite element The Scream by Edward Munch. Painted in 1893.
프로그램/HTML | 2024. 12. 7. 16:34

RECENT COMMENT