티스토리에서 코드 문법 강조 (Syntax Highlight) 본문
티스토리에서 코드 문법 강조 (Syntax Highlight)
- 2021. 2. 5. 16:01
티스토리에서는 기본적으로 코드 문법 강조에 대해서 플러그인을 제공합니다.
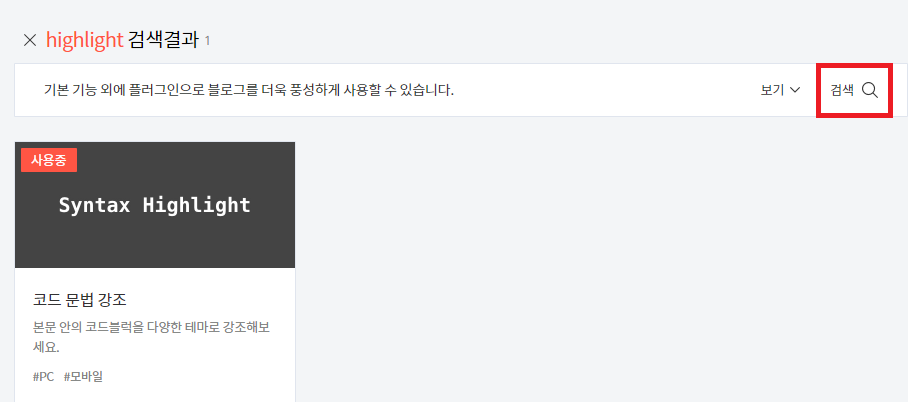
아래와 같이 플러그인으로 이동한 뒤에

검색 버튼을 통해서 highlight를 검색하면 하나가 나옵니다.

여기서 옵션이 여러 가지 있는데 본인에게 제일 적당한 디자인을 선택하시고 적용하시면 됩니다.

그리고 나서 글씨기에서 더보기 > 코드블럭을 선택한 다음에


원하는 코드 형식을 선택하고 안에 해당 글을 작성하신 뒤에 완료 버튼을 클릭하시면 적용이 됩니다.
이때 소스로만 적용되었고, 실제 확인은 미리보기나 저장 이후에 상세보기로 보시면 적용된 모습이 보입니다.

단점은 있습니다. 현재 티스토리에서 지원하는 디자인은 그렇게 맘에 들지는 않습니다.
하지만 업데이트가 더 되겠죠? 저는 그때까지 한번 참아보려고 합니다. ㅎ
업데이트까지 기다리지 못하실거 같다면 아래의 주소로 가셔서
다양한 지원 방식을 선택하셔서 티스토리의 스킨으로 강제 적용하시는 방법도 있습니다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
이상으로 티스토리에서 코드 문법 강조하는 방법을 설명하였습니다.
그럼 즐 코딩 하시길..
'프로그램 > 추가 팁' 카테고리의 다른 글
| checkbox 초기화하기 (0) | 2022.10.25 |
|---|---|
| 아파치 웹서버에 SSL인증서 설치(With Apache2.4) (0) | 2021.02.16 |
| Apache 2.4 + Tomcat 7 연동 (0) | 2021.02.14 |
| 무료 SSL 인증서 받아서 설치 (with Apache2.4) (0) | 2021.02.03 |
| 구글 크롬에서 자신의 행적 남기지 않기 (0) | 2021.01.24 |




RECENT COMMENT