HTML 기초 정리(27) - <details> 세부정보 본문
HTML 기초 정리(27) - <details> 세부정보
- 2024. 12. 18. 21:45
728x90
정의 및 사용법
태그 <details>는 사용자가 필요에 따라 열고 닫을 수 있는 추가적인 세부 정보를 지정합니다.
태그 <details>는 종종 사용자가 열고 닫을 수 있는 대화형 위젯을 만드는 데 사용됩니다.
기본적으로 위젯은 닫혀 있습니다. 열면 확장되고 그 안의 콘텐츠가 표시됩니다.
태그 안에는 어떤 종류의 콘텐츠라도 넣을 수 있습니다 <details>.
팁: <summary> 태그 는 <details>세부 정보에 대한 눈에 띄는 제목을 지정하기 위해 와 함께 사용됩니다 .
속성
| 속성 | 값 | 설명 |
| open | open | 열려 있는세부 정보가 사용자에게 표시되어야 함을 지정합니다. |
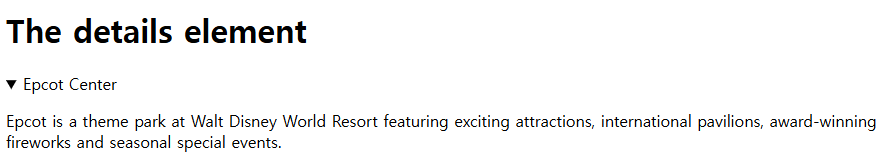
예시
<!DOCTYPE html>
<html>
<body>
<h1>The details element</h1>
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
</body>
</html>

반응형
'프로그램 > HTML' 카테고리의 다른 글
| HTML 기초 정리(29) - <dialog> 대화 (0) | 2024.12.29 |
|---|---|
| HTML 기초 정리(28) - <dfn> 정의 요소 (0) | 2024.12.28 |
| HTML 기초 정리(26) - <del> 취소글 (0) | 2024.12.17 |
| HTML 기초 정리(25) - <dd> 용어설명 (0) | 2024.12.16 |
| HTML 기초 정리(24) - <datalist> 데이터리스트 (0) | 2024.12.13 |




RECENT COMMENT