vue + jpa project (18) - 로딩바 처리 본문
vue + jpa project (18) - 로딩바 처리
- 2023. 11. 7. 17:45
728x90
이번 장에서는 로딩바를 적용해보겠다.
지금까지 소스를 처리하면서 아래 파일들에서 대부분 추가가 되었다. 안되어 있다면 추가를 해야한다.
1. vuex 관련 파일에 상태값 추가 및 설정
// src/vuex/mutation_types.js
... 중략
export const LOADING_STATUS = 'LOADING_STATUS'
// src/vuex/mutation.js
export default {
... 중략
[types.LOADING_STATUS] (state, loadingStatus) {
state.loadingStatus = loadingStatus
}
}
// src/vuex/store.js
export const store = createStore({
state: {
user: null,
isLogin: false,
loadingStatus: false, // 추가됨
},
mutations,
getters,
actions
});
그리고 axios.js 파일에서 request 요청시에는 로딩바를 보여주도록 true를 response 응답시에는 로딩바를 숨기도록
false로 값을 셋팅한다.
// util/axios.js
... 중략
axios.interceptors.request.use(function(config) {
store.commit('LOADING_STATUS', true)
... 중략
return config
})
axios.interceptors.response.use(function(config) {
store.commit('LOADING_STATUS', false)
... 중략
return config
}
2. 로딩바 화면 및 스타일 추가
/views/common/ 폴더 아래에 LodingBar.vue 파일을 아래와 같이 추가한다.
<template>
<div class="lds-facebook" v-if="loading">
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</template>
<script>
export default {
props: {
loading: {
type: Boolean,
required: true,
},
},
}
</script>
그리고 기존의 board.css 파일에 로딩바를 위한 css를 추가한다.
// /assets/board.css
... 중략
.lds-facebook div {
display: inline-block;
position: absolute;
left: 6px;
width: 13px;
background: #42b883;
animation: lds-facebook 1.2s cubic-bezier(0, 0.5, 0.5, 1) infinite;
}
.lds-facebook div:nth-child(1) {
left: 6px;
animation-delay: -0.24s;
}
.lds-facebook div:nth-child(2) {
left: 26px;
animation-delay: -0.12s;
}
.lds-facebook div:nth-child(3) {
left: 45px;
animation-delay: 0;
}
@keyframes lds-facebook {
0% {
top: 6px;
height: 51px;
}
50%,
100% {
top: 19px;
height: 26px;
}
}
그리고 App.vue 파일에 아래와 같이 로딩바 페이지를 추가한다.
// App.vue
<template>
<div id="app">
<MainHeader />
<MenuBar />
<router-view/>
<Footer />
<LoadingBar :loading="this.$store.state.loadingStatus"></LoadingBar> // 추가됨
</div>
</template>
<script>
import MainHeader from '@/components/common/MainHeader.vue'
import Footer from '@/components/common/Footer.vue'
import MenuBar from '@/components/common/MenuBar.vue'
import LoadingBar from '@/views/common/LodingBar.vue' // 추가됨
export default {
name: 'App',
components: {
MainHeader,
MenuBar,
Footer,
LoadingBar // 추가됨
}
}
</script>
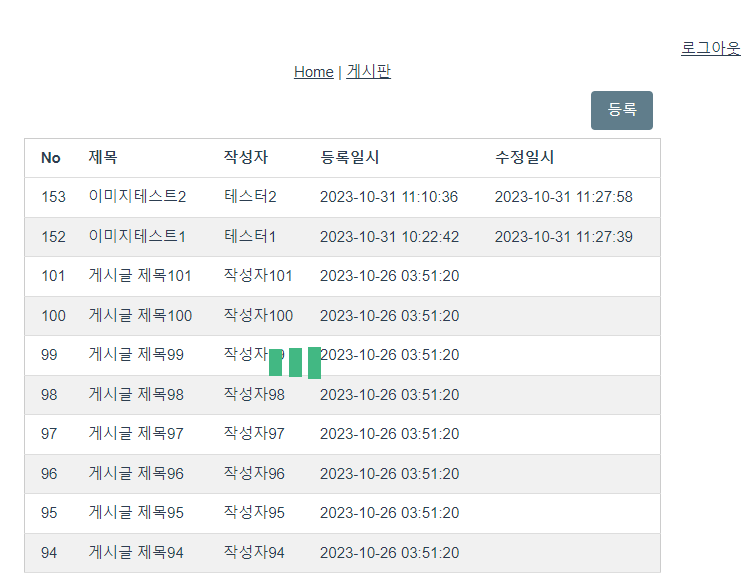
모두 저장이 되었다면 화면으로 돌아와서 리스트를 한번 조회해보자.

중간에 초록색 바가 순간적으로 나타났다가 사라질 것이다.
이로써 로딩바 처리도 마무리가 되었다.
다음 장에서는 이미지 처리에 대해서 좀 더 보완해보려고 한다.
반응형
'프로그램 > Vue.js' 카테고리의 다른 글
| vue + jpa project (20) - 공통코드 그룹관리(1) (0) | 2023.11.16 |
|---|---|
| vue + jpa project (19) - 이미지 보완 처리 (0) | 2023.11.09 |
| vue + jpa project (17) - 화면이동 사전체크 및 로그아웃 처리 (0) | 2023.11.07 |
| vue + jpa project (16) - JWT 환경 구성 및 프론트 재수정 (0) | 2023.11.02 |
| vue + jpa project (15) - 로그인 및 백엔드 환경 초기 구성 (0) | 2023.11.01 |




RECENT COMMENT