HTML 기초 정리(22) - <colgroup> 열집합 본문
HTML 기초 정리(22) - <colgroup> 열집합
- 2024. 12. 10. 20:59
728x90
정의 및 사용법
태그 <colgroup>는 표의 하나 이상의 열 그룹을 지정하여 서식을 지정합니다.
이 <colgroup>태그는 각 셀과 각 행에 대해 스타일을 반복하는 대신, 전체 열에 스타일을 적용하는 데 유용합니다.
참고: 해당 <colgroup>태그는 <table> 요소의 자식이어야 하며, <caption> 요소 뒤에 있어야 하고,
<thead>, <tbody>, <tfoot>, <tr> 요소 앞에 있어야 합니다.
팁: 태그 내에서 열에 대해 다양한 속성을 정의하려면 <col> 태그를 <colgroup>사용하세요 .<colgroup>
속성
| 속성 | 숫자 | 설명 |
| span | number | 열 그룹이 걸쳐야 하는 열 수를 지정합니다. |
예시
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
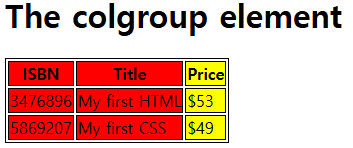
<h1>The colgroup element</h1>
<table>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
</tr>
</table>
</body>
</html>

반응형
'프로그램 > HTML' 카테고리의 다른 글
| HTML 기초 정리(24) - <datalist> 데이터리스트 (0) | 2024.12.13 |
|---|---|
| HTML 기초 정리(23) - <data> 데이터 (0) | 2024.12.11 |
| HTML 기초 정리(21) - <col> 열요소 (0) | 2024.12.08 |
| HTML 기초 정리(20) - <cite> 제목 (0) | 2024.12.07 |
| HTML 기초 정리(19) - <caption> 테이블 캡션 (0) | 2024.12.03 |




RECENT COMMENT