vue + jpa project (3) - 프론트 개발환경 구성 본문
vue + jpa project (3) - 프론트 개발환경 구성
- 2023. 10. 24. 10:25
728x90
Vue 프로젝트를 생성하고 관리하기 위해서 node와 vscode 를 설치한다.
1. Visual Studio Code 설치
다운로드 사이트 https://code.visualstudio.com 에 접속하여 개인 환경에 맞는 프로그램을 다운받아서 설치하면 된다.
설치를 한뒤에 Vue 개발을 위해서 추가로 플러그인을 설치한다.
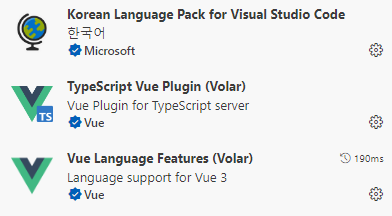
좌측 아이콘에서 Extensions 메뉴를 선택하고 아래 이미지에 대한 것을 추가로 설치한다.

첫번째 것은 한글패치를 위한 것이고 두,세번째는 Vue를 위한 플러그인이다.
두번째는 검색 입력창에 "volar"라고 입력한 뒤 검색하면 나오는데 (Volar) 인 것만 찾아서 설치하면 된다.
(* 주의: Volar는 Vue2용 이전공식 VSCode 확장인 Vetur 를 포함하는데 만약 Vetur가 설치되어 있는 경우에
Vue 3 프로젝트에서는 비활성화 해야한다.)
2. NodeJS 설치
NodeJS 사이트 http://nodejs.org 에 접속하여 본인의 환경에 맞게 다운로드 한 뒤 설치를 진행하면 된다.
설치가 다 끝난 뒤에 cmd 창 (Dos 커멘드창)에서 node -v를 했을 때 버전 정보가 나오면 정상적으로 설치된 것이다.
반응형
'프로그램 > Vue.js' 카테고리의 다른 글
| vue + jpa project (6) - Vue 게시판 목록화면 생성 (0) | 2023.10.24 |
|---|---|
| vue + jpa project (5) - Vue 레이아웃 정의 (0) | 2023.10.24 |
| vue + jpa project (4) - Vue 프로젝트 초기 생성 및 홈화면 기능 (0) | 2023.10.24 |
| vue + jpa project (2) - JPA Project 초기 기본 생성 (0) | 2023.10.23 |
| vue + jpa project (1) - JPA Project 진행 전 계획 (0) | 2023.10.23 |



RECENT COMMENT